For this summative task, you will:
- Develop a Design Specification
- Complete sketches in your notebook
- Create a storyboard for your game
- Compare the storyboard to the design spec
- Develop an inspiration board
Your grade will be based on the Assessment criteria posted on Managebac.
See specification examples here.
The spec should outline your target audience, what the game will teach, some of the aesthetics and tools you will use to create.
[
For this task, we will develop:
-
sketches in our design book
-
a storyboard for the game
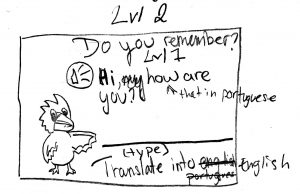
Here are some examples of student sketches. They show that the student is thinking through the design possibilities.
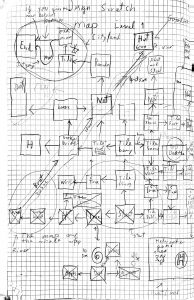
Here is an example of a storyboard. It’s important to communicate what you SEE, HEAR, and the FUNCTIONS in each frame.


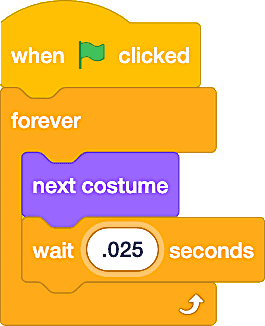
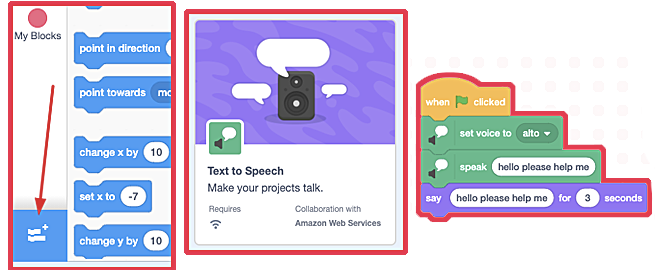
List specific Scratch functions used in your game and reference the storyboard frames where they will be applied.
All storyboards must be handed in by the due date.
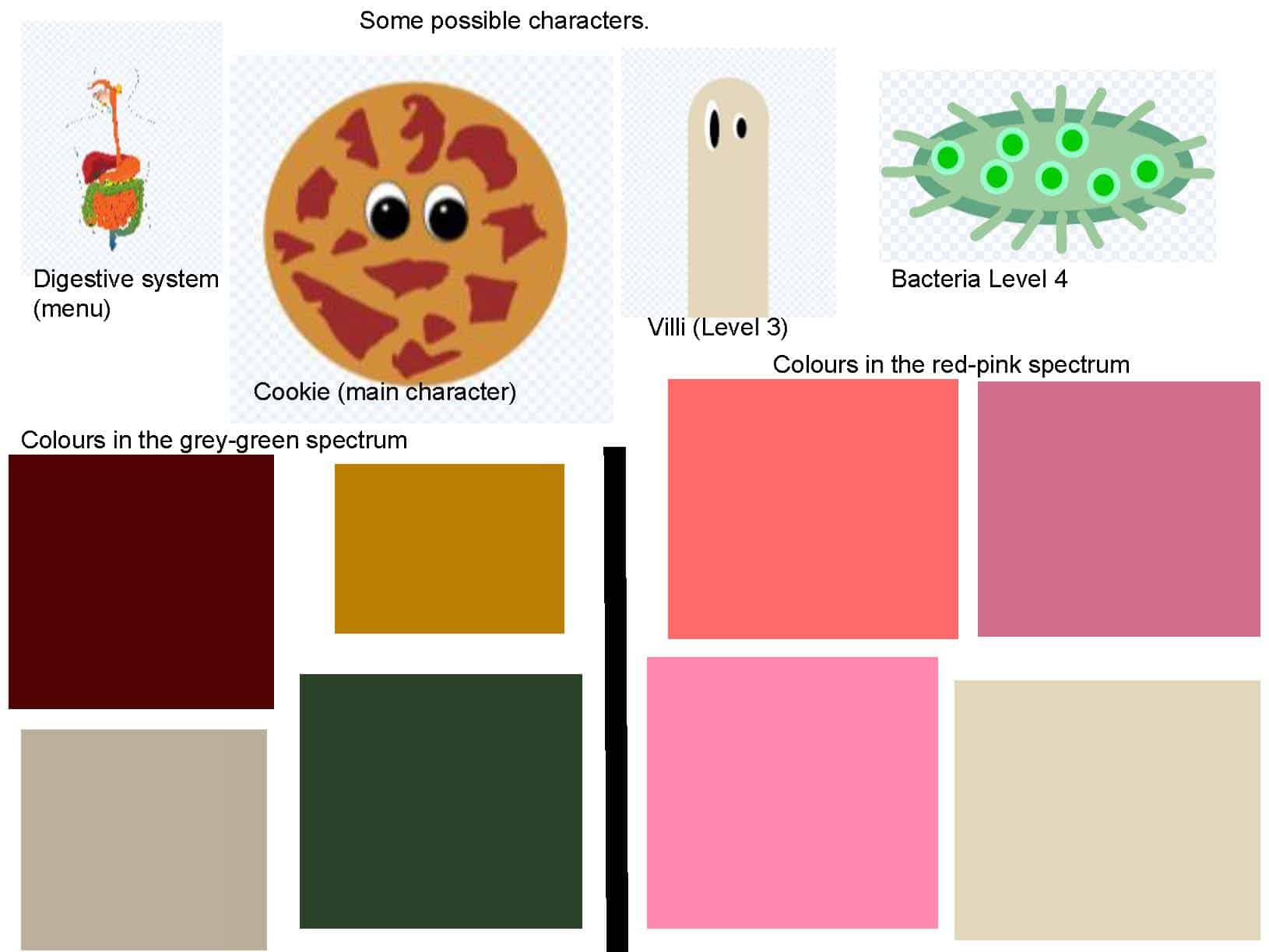
Communicate the overall visual appearance of your game with an Inspiration Board
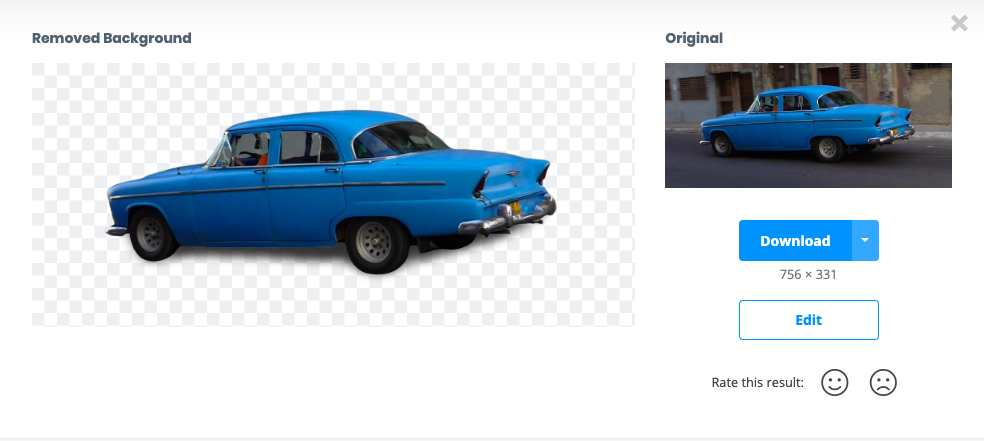
include sprites, backdrops, and colors from your chosen color palette in the board.

Outline of overall visual appearance
I will use a cookie as the sprite that guides the TA in the game. The Villi are going to be simple shapes drawn in the Scratch costume panel. I will sketch some of my sprites myself but some will be found on Pixabay.com.
My colors will mainly be in earthy warm tones and reddish tones that match the digestion theme.