For this summative task, we will:
- Develop a Design Specification
- Complete sketches in your notebook
- Create a storyboard for your game
- Compare the storyboard to the design spec
- Develop an inspiration board
Your grade will be based on the Assessment criteria posted on Managebac.
See specification examples here.
The spec should outline your target audience, what the game will teach, some of the aesthetics and tools you will use to create.
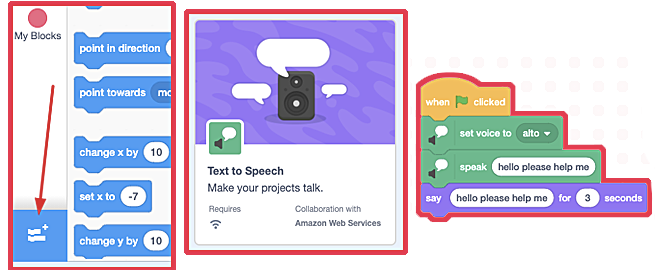
For this task, we will develop:
-
sketches in our design book
-
a storyboard for the game
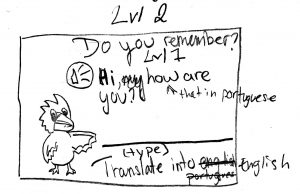
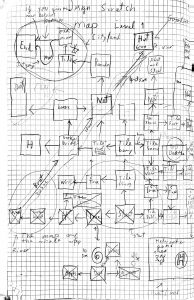
Here are some examples of student sketches. They show that the student is thinking through the design possibilities.
Simple sketches can be used. It’s important to communicate what you SEE, HEAR, and the FUNCTION in each frame.


All storyboards must be printed and handed in by the deadline.
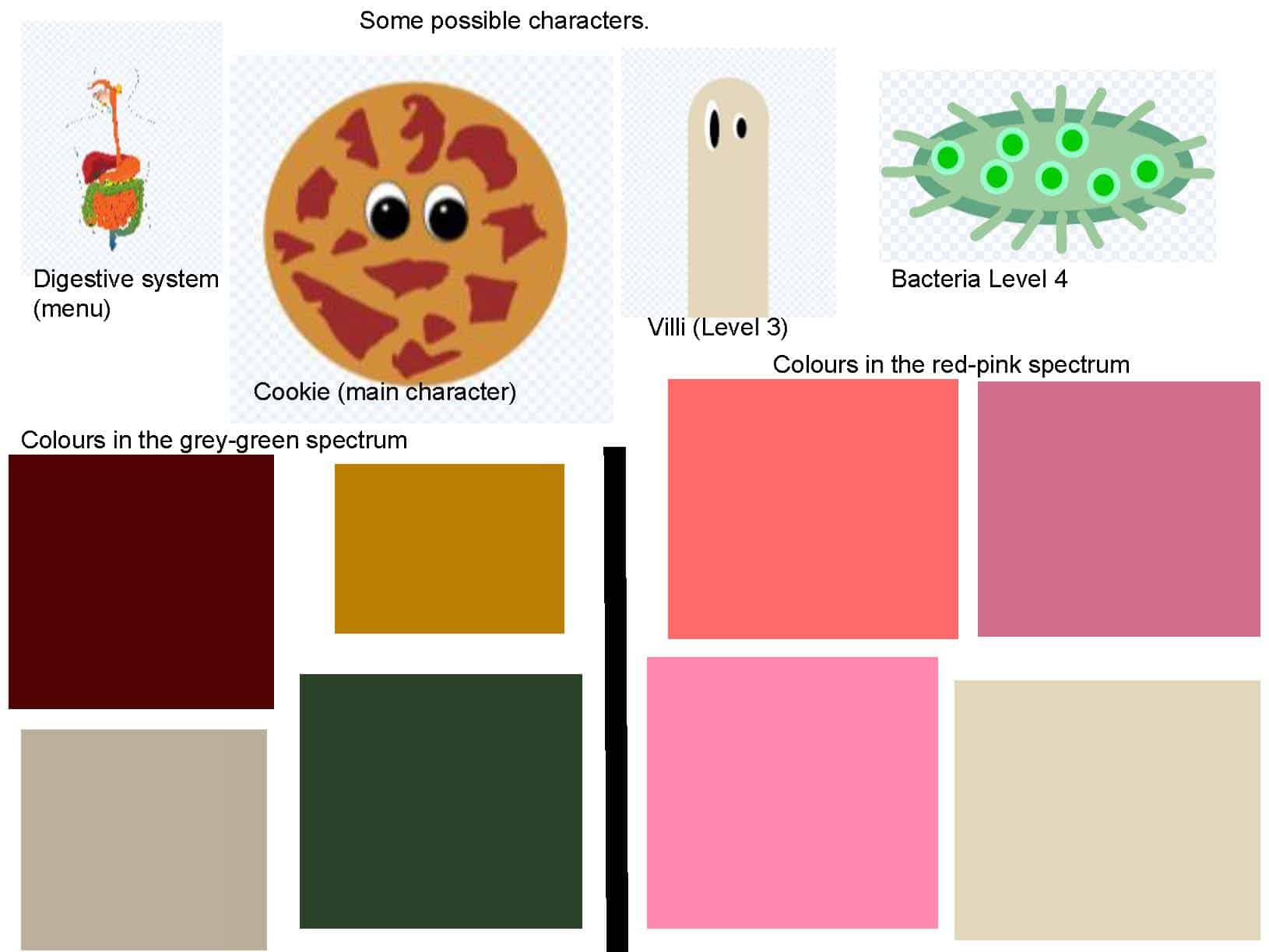
Communicate the overall visual appearance of your game with an Inspiration Board
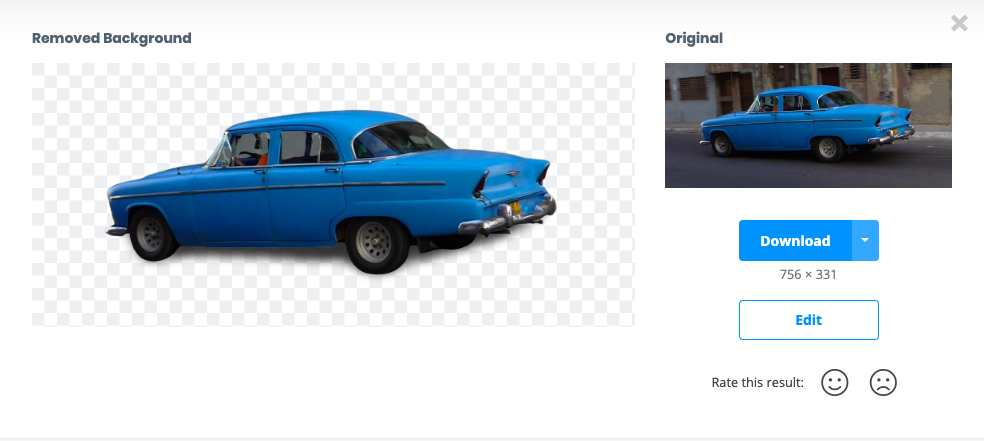
Use the ColorZilla tool  to pick a color from any webpage for use in other apps. The color hex number can be noted on your final design.
to pick a color from any webpage for use in other apps. The color hex number can be noted on your final design.
Install it below.
ColorZilla

Outline of overall visual appearance
I will use a cookie as the sprite that guides the TA in the game. The Villi are going to be simple shapes drawn in the Scratch costume panel. I will sketch some of my sprites myself but some will be found on Pixabay.com.
My colors will mainly be in earthy warm tones and reddish tones that match the digestion theme.
Familiarize yourself with the command terms below.